Machine learning application for natural language processing
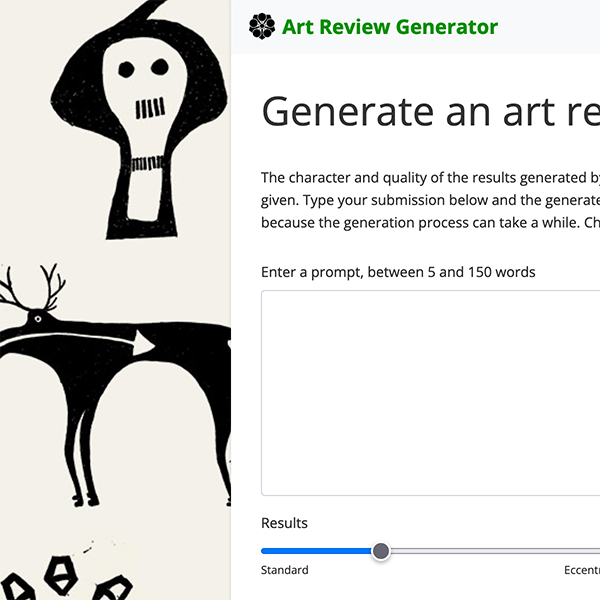
This site uses a Flask web application to serve automatically generated art reviews based on natural language prompts. It makes use of 1000s of reviews from 50 years of Artforum Magazine. Art Review Generator also uses a novel queuing system to avoid overloading server resources. The overall project makes use of a wide range of machine learning techniques, including tuning GPT-2 language models and Tensorflow generation.